|
|
form������Web��������õĿؼ��ˣ�Extjs����ͨ��html form������һЩ��װ��ʹ����л�������ۺ�һЩ���ĺͷ���������ͨ�ŵķ�����
Extjs�еı��������Ext.form.BasicForm�����������õ���Ext.form.FormPanel�ؼ������̳���Panel������һ���Ľ�����ʾ���������������а�����һ��BasicForm��������ִ����������ύ�����صȶ�����ExtjsҲ�Գ��õ�html����������˷�װ���ṩ��һЩ����Ĺ��ܣ�����������֤��ʵ��ʹ�õ�ʱ��ֻҪ��FormPanel��������Щ������ɡ������ı������У�TextField��NumberField,Radio,CheckBox�ȡ�
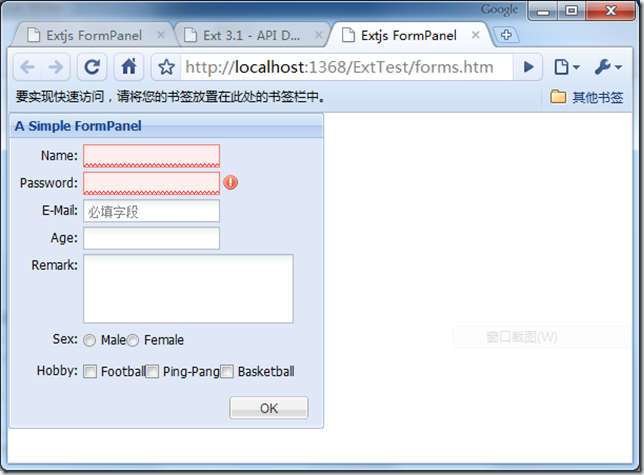
����ͨ��һ�����������ܻ���Form��ʹ�á�����ʹ��FormҪ�ͷ������˳���������������½�һ��asp.netվ�㣬��extjs�������ļ������ӵ�վ�����棬���½�һ��forms.htm�ļ�����Ϊ�˴ε������ļ�������ͼ��
����Ϊforms.htm���Ӵ��룬��Ҫ��ΪFormPanel���ӱ����
���ƴ��� ��������:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Extjs FormPanel</title>
<link rel="Stylesheet" type="text/css" href="ext-3.1.0/resources/css/ext-all.css" />
<style type="text/css">
.allow-float{clear:none !important;}
.stop-float{ clear:both !important;}
.float-left{float:left;}
</style>
<script type="text/javascript" src="ext-3.1.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-3.1.0/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = 'ext-3.1.0/resources/images/default/s.gif';
Ext.QuickTips.init(); //��ʼ����Ϣ��ʾ����
var loginForm = new Ext.form.FormPanel({
title: 'A Simple FormPanel',
height: 300,
width: 300,
frame: true,
labelSeparator: ':',
labelWidth: 60,
labelAlign: 'right',
applyTo: 'form',
items: [
new Ext.form.TextField({
id: 'Name',
fieldLabel: 'Name',
allowBlank: false,
blankText: '�����ֶ�',
msgTarget: 'qtip'
}),
new Ext.form.TextField({
id:'Password',
fieldLabel: 'Password',
allowBlank: false,
inputType: 'password',
blankText: '�����ֶ�',
//msgTarget: 'qtip'
msgTarget: 'side'
}),
new Ext.form.TextField({
id: 'email',
fieldLabel: 'E-Mail',
allowBlank: false,
selectOnFocus: true,
inputType: 'Text',
msgTarget: 'side', emptyText: '�����ֶ�',
regex: /^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/,
regexText: 'Email ��ʽ����ȷ'
}),
new Ext.form.NumberField({
id: 'age',
fieldLabel: 'Age',
allowNegative: false,
decimalPrecision: 0,
maxValue: 100,
maxText: '��������������100'
}),
new Ext.form.TextArea({
id: 'remark',
fieldLabel: 'Remark',
width: 200
}),
new Ext.form.Radio({
name: 'sex',
itemCls: 'float-left',
clearCls: 'allow-float',
fieldLabel: 'Sex',
boxLabel: 'Male'
}),
new Ext.form.Radio({
name: 'sex',
clearCls: 'stop-float',
boxLabel: 'Female',
hideLabel: true
}),
new Ext.form.Checkbox({
name: 'hobby',
clearCls: 'allow-float',
itemCls: 'float-left',
boxLabel: 'Football',
fieldLabel: 'Hobby'
}),
new Ext.form.Checkbox({
name: 'hobby',
clearCls: 'allow-float',
itemCls: 'float-left',
hideLabel: true,
boxLabel: 'Ping-Pang'
}),
new Ext.form.Checkbox({
name: 'hobby',
clearCls: 'stop-float',
hideLabel: true,
boxLabel: 'Basketball'
})
],
buttons: [new Ext.Button({
text: 'OK',
handler: login
})
]
});
function login() {
loginForm.getForm().submit({
clientValidation: true,
waitMsg: 'Please wait...',
waitTitle: 'Hint',
url: 'simpleForm.ashx',
method: 'GET',
success: function(form, action) {
Ext.Msg.alert('Hint', 'Get Success:Your Name is '+action.result.msg.Name+" Pwd: "+action.result.msg.Password);
},
failure: function(form, action) {
Ext.Msg.alert('Hint', 'Get Failed' + action.failureType);
}
});
};
});
</script>
</head>
<body>
<div id="form">
</div>
</body>
</html>
����FormPanel��ʱ����Ҫͨ��applyTo����ָ�������Panel���ص�ʲô����applyTo��ֵһ����div��id��FormPanel��items���Ծ���һ������������顣TextField����ָ���Ƿ�����Ϊ�գ�NumberFieldҲ���ԣ�������ָ�����ֵ����Сֵ�����ơ�ֵ��ע�������Щ�������е�itemCls��clearCls���ԣ�����ͨ����Щ���Ը��������css��ʵ���Լ���Ҫ��Ч��������itemCls�Ǹ����ڱ����������ģ�clearCls�Ǹ�����һ�������Ÿñ�����Ŀհ�div����ġ�buttons�����п������Ӱ�ť������ʱ�����ύ������������Ϊֹ��һ�������Ѿ���ɣ�

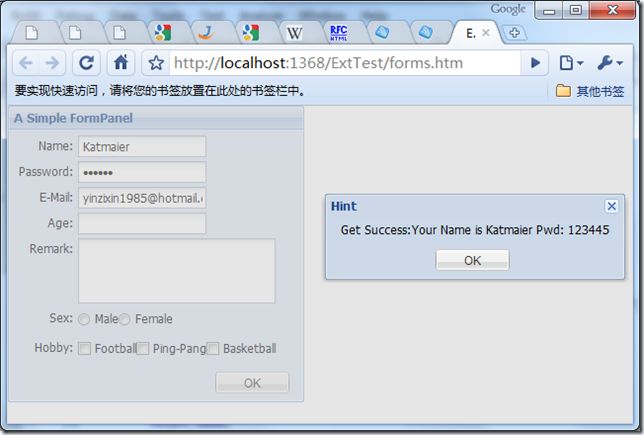
����������н�һ�µ���ۣ�Ҳ�����˳�������֤���ܣ����ڸ���extjs�ı�����֤���ܣ��Ժ��ٽ��ܡ�������ܱ������ύ���������ύ��������Basicform��submit����������ͨ������FormPanel��getForm�������BasicForm���ٵ�������submit������submit��������Ҫ�IJ�����Ҫ�ύ��url��ַ���ύ�ķ�ʽGET/POST���Լ��ύʧ�ܺͳɹ����������������sucess��failure������������������������������һ���ǵ�ǰ��form����һ����Action����Action��������Ҫ��¼������ύ��Ҳ�����Ǽ��أ�����Ҫ��Ϣ����Ҫ��ʧ������failureType,�ͷ������˵ķ�����Ϣresult��failureType������Action.CLIENT_INVALID,CONNTECT_FALIURE,LOAD_FALURE,SERVER_INVALID, ��Щ������Action�ж���Ĺ������ԣ�ʵ������һ��string��������Ҫ���ܴӷ��������ص�result��extjs���ڴӷ������˷��ص���Ϣ���űȽ��ϸ��Ҫ��Ĭ������£��������˷��ص�Ӧ����һ��json�ַ�������������һ��������success��������boolean������ָʾ�˴��ύ�ɹ�����������Կ����������Զ���ķ������ݡ�
�����������һ���������˷��ص�������
���ƴ��� ��������:
{
"success":true, // note this is Boolean, not string
"msg":"Updated Successfully!"
}
����Ϊ���htmҳ���дһ����������Ӧҳ�棬�½�һ��Generic Handlerҳ�� SimpleForm.ashx�������Ӧ�ܼ����ǰ��ύ�����������������ٷ��ظ��ͻ��ˡ�Ҫ���ص�����Ӧ���������ڣ�
{success:true,msg:{Name:xxx,Password:xxxx}}
Ӧ�˱�д����Ӧ���£�
���ƴ��� ��������:
public void ProcessRequest (HttpContext context) {
string s = context.Request.Params["Name"];
string pwd = context.Request.Params["Password"];
if (s == null) s = "null";
string result = "{success:true,msg:{Name:\""+s+"\",Password:\""+pwd+"\"}}";
context.Response.ContentType = "text/plain";
context.Response.Write(result);
}
���г�����д��Ҫ����Ϣ�����OK��ť�����Կ����ӷ������˷��ص����ݣ� ����������δӷ������˻�ñ�������Ϣ�������ͻ��˱�����Ҫ���ͻ��ˣ�ʹ�õ���BasicForm��load�������÷���Ĭ��Ҫ��ӷ������˻��һ��json�ַ�������submit���ƣ�Ҳ��Ҫһ��success���ԣ�������DZ����ֶ���Ϣ��ֻҪ���Ե����ֺͱ������������ͬ��������������Զ���ɵģ����ܷ��㡣Ϊ�����������һ��load��ť�������ӷ�������ȡ������Ϣ�� ����������δӷ������˻�ñ�������Ϣ�������ͻ��˱�����Ҫ���ͻ��ˣ�ʹ�õ���BasicForm��load�������÷���Ĭ��Ҫ��ӷ������˻��һ��json�ַ�������submit���ƣ�Ҳ��Ҫһ��success���ԣ�������DZ����ֶ���Ϣ��ֻҪ���Ե����ֺͱ������������ͬ��������������Զ���ɵģ����ܷ��㡣Ϊ�����������һ��load��ť�������ӷ�������ȡ������Ϣ��
���ƴ��� ��������:
buttons: [new Ext.Button({
text: 'OK',
handler: login
}),
new Ext.Button({
text: 'Load',
handler: loadData
})
]loadData�ķ���Ϊ��function loadData() {
loginForm.getForm().load({
clientValidation: false,
waitMsg:'Loading...',
url: 'simpleFormLoad.ashx',
method: 'GET'
});
}ע�⣬����load���ݲ���Ҫ���пͻ�����֤�����Խ�clientValidation��Ϊfalse����Ӧ��simpleFormLoad.ashx�������˴���Ϊ��
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Write("{success:true,data:{Name:\"ServerReply\",age:10,email:\"yinzixin1985@hotmail.com\"}}");
}
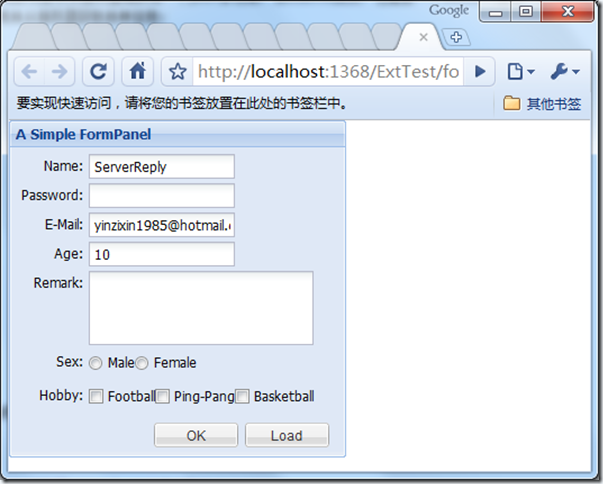
���Load��ť���㽫������

����˳���Ĵӷ������˷��ز����Զ���䵽�����С�
������Ҫ����extjs�����Ļ�������Լ��������������мĽ�������Щ���ݲ�������Ӧ��ʵ���������漸ƪ���»����һЩ����ʵ�õ����ݡ� |
|